
コーディング練習用のデザインカンプを無料で配布しています
現在コーディングを練習したくても、なかなか素材がなくて探すの大変という方も多いと思います。
私自身は専任のデザイナーではないため、練習として作ったデザインを有効活用していただけると嬉しいです。
模写コーディングで躓いたり、挫折してしまう方も多いと思います。
実務では、デザインカンプからの対応がほとんどです。
こちらで画像の書き出し方や余白感などを練習してください。
画像などは、差し替えて頂ければオリジナルのページが制作できます。
ポイント
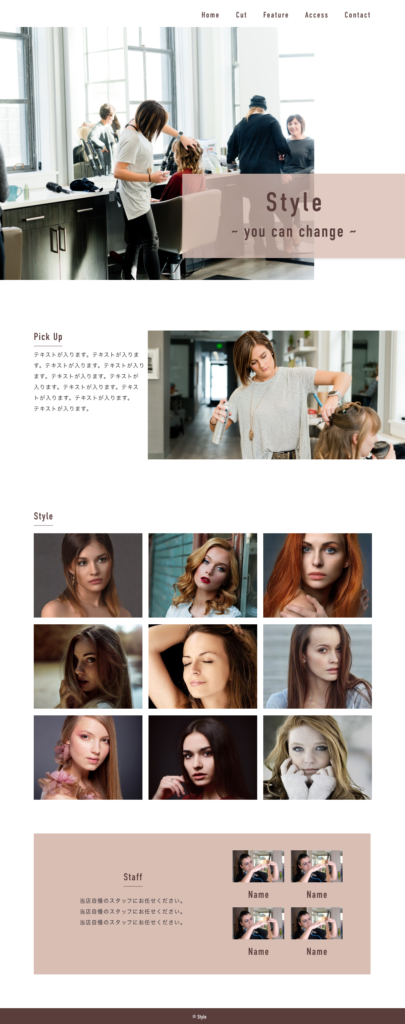
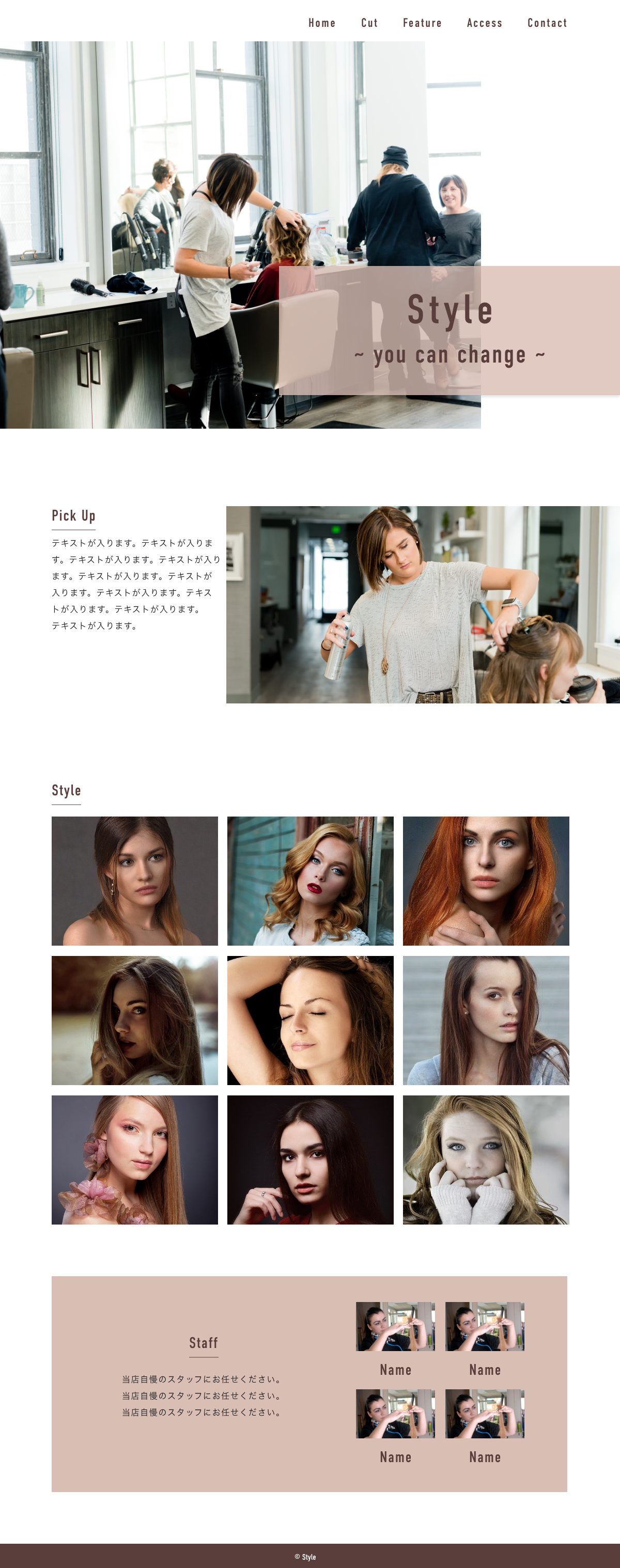
・今回のレベルは中級、美容室デザインです。
・ファーストビューが全幅表示ではないので工夫が必要です。併せて、タイトルもイレギュラー表示なので、positionなどでトライしてみてください。
・スタイル部分は、余白が均等になるようマージンを調整してください。
・スタッフ部分は、flexboxの入れ子が必要です。慣れないうちは、全てdivでも良いですがリストタグ他使い分けができると良いと思います。
最後に
ダウンロードは完全無料ですが、再配布はご遠慮ください。
ツイッターなどでシェアして頂けると嬉しいです。


コメント